 Niall Maher3 min read
Niall Maher3 min readA few Settings to Boost Productivity in Visual Studio Code
This short tippet is just to show some of the settings I have added recently which I have been enjoying and help me be productive longer. I have a tonne of custom settings like format on save and custom themes but the few I have listed here are slightly less conventional but have made a good difference to my workflow.
If you want to see me explain more about the settings and why I like them you can watch the video here or scroll on to just read.
A few awesome settings to speed up your workflow with Visual Studio Code
The settings I am changing are all found in the JSON settings. You find this in a couple of ways:
Can be found in the menu by selecting: File > Preference > Settings
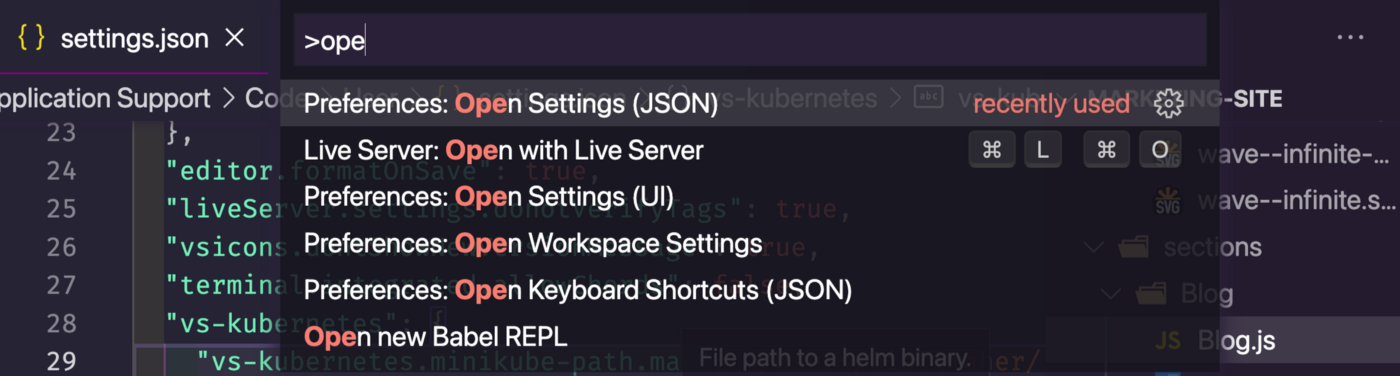
⇧⌘P /ctrl⇧P to open your options and start typing "open settings" and select the "Open Settings (JSON)" option.

Showing the search for settings
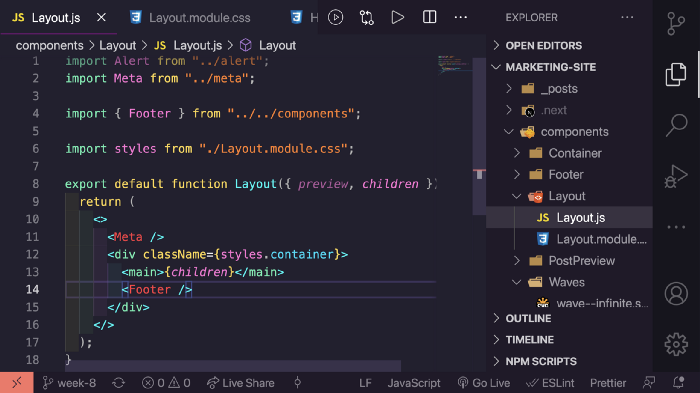
Move the sidebar to the right
This setting is the biggest change for sure so hear me out... By having the sidebar on the right your code doesn't move in from the left every time you open the sidebar so you can keep focused longer. We know as developers how easily we are undone by distractions, so by moving the bar to the right our code will always sit in the same place on the screen tucked in nicely to the right.
"workbench.sideBar.location": "right"

Showing Visual Studio with sidebar to the right
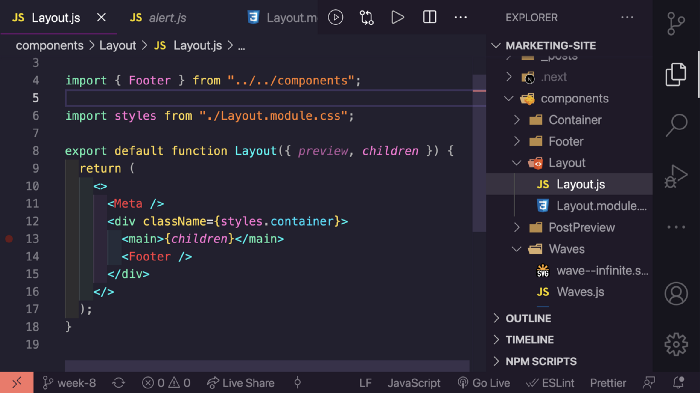
Disable the minimap
The Minimap takes up a nice little chunk of your editors' screen so I found by disabling it I was able to see more code and focus longer.
"editor.minimap.enabled": false

Visual Studio with the minimap disabled
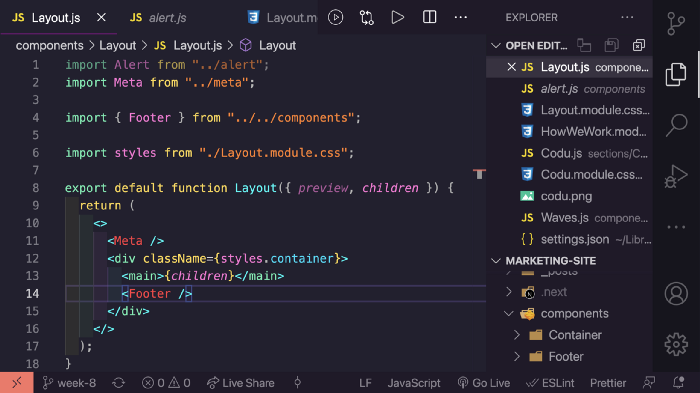
Disable open editors
By default when you click and open files in the VS Code editor you get 2 explorers, one which is your normal explorer and then another with the open files. I find myself often in the open file explorer for a few seconds looking for something before realising I'm in the wrong explorer so disabling it has helped me save some time (and feel less stupid).
"explorer.openEditors.visible": 1

Showing Visual Studio with the open editors' explorer disabled
Enabling font Ligatures
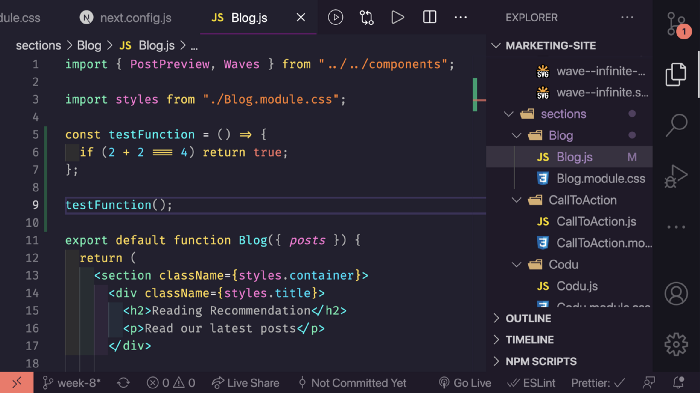
This is definitely more of a mental thing but I always like seeing the font ligatures to show I have typed something correctly or as expected. It's much more obvious when you have messed up an arrow function or a triple equals in JS when you have font ligatures installed. This stops us from having to try and think of what the combination of symbols means and getting a clear new symbol when we type a combination correctly, this in turn slightly lowers our cognitive load.

Showing Visual Studio with ligatures enabled
The first thing you will need is to install a font on your system which has ligatures. I'm using "Fira Code" and you can get it here (and also read how to install them). For Mac, it's as easy as downloading the
.tff
files and then clicking on them to install them. Once it's installed you just need to add the font family to your editor and enable the ligatures.
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
Here are a few alternatives if you want to use a different font-family: https://www.slant.co/topics/5611/~monospace-programming-fonts-with-ligatures
These few small changes have compounded over time to create a lot more focus and consistency with my work. I'm hoping it helps you too!
To just copy and paste all of these settings:
"workbench.sideBar.location": "right", "editor.minimap.enabled": false, "explorer.openEditors.visible": 1, "editor.fontFamily": "Fira Code", "editor.fontLigatures": true,
Leave a comment below if you have one that you would add/remove from my list. 👇
Until the next one, happy coding! ❤️

Founder of Codú - The web developer community! I've worked in nearly every corner of technology businesses: Lead Developer, Software Architect, Product Manager, CTO, and now happily a Founder.
Loading discussion...
Hey! 👋
Got something to say?
or to leave a comment.